配送方式
-
台灣
- 國內宅配:本島、離島
-
到店取貨:
不限金額免運費




-
海外
- 國際快遞:全球
-
港澳店取:



內容簡介
北村崇主編的從零開始學設計 : 平面設計基礎原理,針對平面設計初學者最迫切的需求,對版式、造型、配色、字體、UI∕UX設計、印刷等方面的內容進行了詳細講解。書中避免使用程序化的解說,而是通過TIPS和大量的實例講解了必備的基礎知識,能夠幫助讀者輕鬆掌握平面設計要義並快速運用到設計實踐中。
目錄
序章
本書中的設計範例 ― 001
0-1 應用所學技巧,可進行如下設計 ― 002
本書中出現的設計範例 ―― 005
第1章
關於設計 ― 009
對構成本書的七個章節、三大設計分類及設計師必備的七大能力進行解說。可以說本章是對本書的
概述。
1-1 本書概要 ― 010
設計和藝術的區別 ―― 011
設計的要素與基礎 ―― 011
1-2 設計的分類 ― 013
美的設計 ―― 013
功能性設計 ―― 013
訊息設計 ―― 013
1-3 設計師必備的七大能力 ― 014
技術 ―― 014
想像力 ―― 014
知識 ―― 014
溝通能力 ―― 014
理解力 ―― 015
感性 ―― 015
經驗 ―― 015
第2章
版式 ― 017
版式也遵循一定的原理及規則,有規律性的要點。其中第一步可以歸納為靠近、重複、對比、排齊這
四個基礎。掌握本章所述內容可以令版式更上一層樓。
2-1 版式的基礎 ― 018
靠近 ―― 019
重複 ―― 020
對比 ―― 021
排齊 ―― 026
黃金比和白銀比 ―― 032
2-2 引導視線 ― 038
Z 形 ―― 039
F 形 ―― 039
N 形 ―― 040
利用思維習慣的引導 ―― 041
圖像具有優先性 ―― 042
利用人物照片來引導 ―― 043
留白 ―― 044
2-3 版式的實踐 ― 046
簡化為黑白稿和圖形要素來構思―― 046
版式的關鍵點 ―― 048
第3章
造型 ― 051
本章節在認識形狀的意義和作用的同時,解說實際繪製圖形時的關鍵以及思維方式。一起從設計的角
度來看造型。
3-1 造型的基礎 ― 052
形狀給人的印象 ―― 053
造型 ―― 056
3-2 圖形與符號 ― 059
圖形與符號的作用 ―― 060
根據用途將符號分類 ―― 062
3-3 符號表現的關鍵點 ― 064
根據特徵將符號進行分類 ―― 065
符號內容的分類 ―― 067
根據用途和情況的設計思路 ―― 070
3-4 造型的實踐 ― 072
製作圖標 ―― 072
創意訓練 ―― 074
處理圖像及圖形的關鍵點 ―― 076
第4章
色彩 ― 079
透過具體的色彩及實例,學習構成色彩的要素及其給人的印象,還有色彩的具體處理方法。首先要認
識一下色彩的種類以及電腦、印刷品上的顏色有什麼不同。
4-1 色彩的種類 ― 080
光源色和物體色 ―― 081
光色三原色RGB(加法混合) ―― 082
色彩三原色CMY(K)(減法混合) ―― 083
4-2 配色 ― 084
色相 ―― 085
明度 ―― 086
純度 ―― 087
色相配色 ―― 088
色調配色 ―― 090
決定關鍵顏色 ―― 092
4-3 色彩的特性― 100
色彩給人的印象 ―― 101
辨識度 ―― 104
醒目度 ―― 105
前進色‧後退色 ―― 106
膨脹色‧收縮色 ―― 107
4-4 配色的實踐 ― 108
如何決定基礎色 ―― 108
配色的關鍵點 ―― 110
第5章
文字排版 ― 113
文字也是設計的重要一環,首先學習一下字體及其構造等基礎知識。結合實例掌握什麼樣的字體、字
符大小、字間距及行間距才是理想的,如何處理才能讓文字更加美觀。
5-1 字體 ― 114
什麼是字體 ―― 115
宋體(有襯線字體) ―― 116
黑體(無襯線字體) ―― 117
粗體字 ―― 122
斜體字 ―― 123
日文字體與英文字體 ―― 124
其他字體 ―― 127
5-2 文字排版 ― 128
文字給人的印象 ―― 129
字間距 ―― 131
行間距和行寬 ―― 133
文字的加工 ―― 135
5-3 文字排版實踐 ― 136
根據視覺效果調整―― 136
文字排版的關鍵點 ―― 139
第6章
設計的思維模式 ― 143
本章主要解說UI/UX這類跟使用者息息相關的設計到底是怎樣存在的,並介紹如何利用設計中的溝
通、人物像、可及性、固有概念及其影響、行為引導、擬人化與輪廓線等因素,高效建構UI/UX設
計的方法。
6-1 以人為本的設計 ― 144
什麼是UI / UX ―― 145
溝通 ―― 146
人物像 ―― 148
可及性 ―― 150
固有概念及其影響 ―― 152
行為引導(nudge) ―― 154
擬人化與輪廓線 ―― 156
第7章
文件管理 ― 159
包括圖像以及文字,現在無論平面設計還是網頁設計,設計師最終都要提交「文件」。本章的目標是
幫助大家掌握數據的種類、處理方式以及製作數據的基礎知識。
7-1 設計文件的基礎知識 ― 160
什麼是文件 ―― 161
如何製作文件 ―― 163
印刷的基礎知識 ―― 166
印刷文件的製作方法 ―― 168
印刷方式與設備 ―― 172
網頁的基礎知識 ―― 174
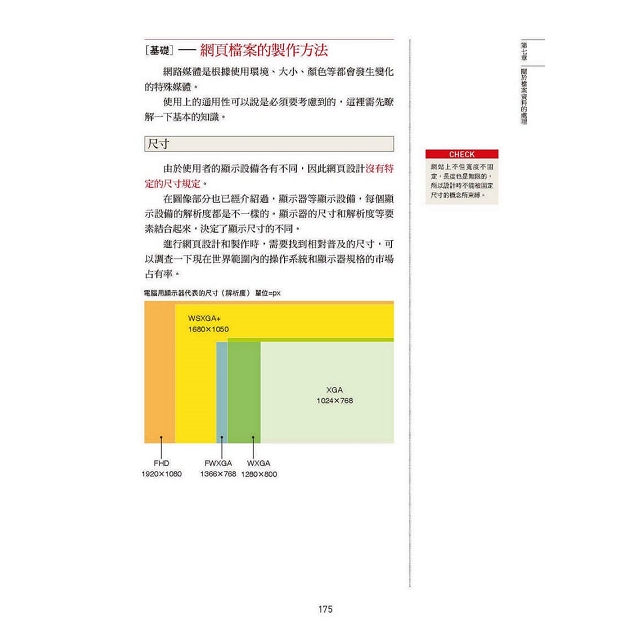
網頁文件的製作方法 ―― 175
基礎網頁製作所必須的知識及文件形式 ―― 176
字體及素材的版權 ―― 177
本書中的設計範例 ― 001
0-1 應用所學技巧,可進行如下設計 ― 002
本書中出現的設計範例 ―― 005
第1章
關於設計 ― 009
對構成本書的七個章節、三大設計分類及設計師必備的七大能力進行解說。可以說本章是對本書的
概述。
1-1 本書概要 ― 010
設計和藝術的區別 ―― 011
設計的要素與基礎 ―― 011
1-2 設計的分類 ― 013
美的設計 ―― 013
功能性設計 ―― 013
訊息設計 ―― 013
1-3 設計師必備的七大能力 ― 014
技術 ―― 014
想像力 ―― 014
知識 ―― 014
溝通能力 ―― 014
理解力 ―― 015
感性 ―― 015
經驗 ―― 015
第2章
版式 ― 017
版式也遵循一定的原理及規則,有規律性的要點。其中第一步可以歸納為靠近、重複、對比、排齊這
四個基礎。掌握本章所述內容可以令版式更上一層樓。
2-1 版式的基礎 ― 018
靠近 ―― 019
重複 ―― 020
對比 ―― 021
排齊 ―― 026
黃金比和白銀比 ―― 032
2-2 引導視線 ― 038
Z 形 ―― 039
F 形 ―― 039
N 形 ―― 040
利用思維習慣的引導 ―― 041
圖像具有優先性 ―― 042
利用人物照片來引導 ―― 043
留白 ―― 044
2-3 版式的實踐 ― 046
簡化為黑白稿和圖形要素來構思―― 046
版式的關鍵點 ―― 048
第3章
造型 ― 051
本章節在認識形狀的意義和作用的同時,解說實際繪製圖形時的關鍵以及思維方式。一起從設計的角
度來看造型。
3-1 造型的基礎 ― 052
形狀給人的印象 ―― 053
造型 ―― 056
3-2 圖形與符號 ― 059
圖形與符號的作用 ―― 060
根據用途將符號分類 ―― 062
3-3 符號表現的關鍵點 ― 064
根據特徵將符號進行分類 ―― 065
符號內容的分類 ―― 067
根據用途和情況的設計思路 ―― 070
3-4 造型的實踐 ― 072
製作圖標 ―― 072
創意訓練 ―― 074
處理圖像及圖形的關鍵點 ―― 076
第4章
色彩 ― 079
透過具體的色彩及實例,學習構成色彩的要素及其給人的印象,還有色彩的具體處理方法。首先要認
識一下色彩的種類以及電腦、印刷品上的顏色有什麼不同。
4-1 色彩的種類 ― 080
光源色和物體色 ―― 081
光色三原色RGB(加法混合) ―― 082
色彩三原色CMY(K)(減法混合) ―― 083
4-2 配色 ― 084
色相 ―― 085
明度 ―― 086
純度 ―― 087
色相配色 ―― 088
色調配色 ―― 090
決定關鍵顏色 ―― 092
4-3 色彩的特性― 100
色彩給人的印象 ―― 101
辨識度 ―― 104
醒目度 ―― 105
前進色‧後退色 ―― 106
膨脹色‧收縮色 ―― 107
4-4 配色的實踐 ― 108
如何決定基礎色 ―― 108
配色的關鍵點 ―― 110
第5章
文字排版 ― 113
文字也是設計的重要一環,首先學習一下字體及其構造等基礎知識。結合實例掌握什麼樣的字體、字
符大小、字間距及行間距才是理想的,如何處理才能讓文字更加美觀。
5-1 字體 ― 114
什麼是字體 ―― 115
宋體(有襯線字體) ―― 116
黑體(無襯線字體) ―― 117
粗體字 ―― 122
斜體字 ―― 123
日文字體與英文字體 ―― 124
其他字體 ―― 127
5-2 文字排版 ― 128
文字給人的印象 ―― 129
字間距 ―― 131
行間距和行寬 ―― 133
文字的加工 ―― 135
5-3 文字排版實踐 ― 136
根據視覺效果調整―― 136
文字排版的關鍵點 ―― 139
第6章
設計的思維模式 ― 143
本章主要解說UI/UX這類跟使用者息息相關的設計到底是怎樣存在的,並介紹如何利用設計中的溝
通、人物像、可及性、固有概念及其影響、行為引導、擬人化與輪廓線等因素,高效建構UI/UX設
計的方法。
6-1 以人為本的設計 ― 144
什麼是UI / UX ―― 145
溝通 ―― 146
人物像 ―― 148
可及性 ―― 150
固有概念及其影響 ―― 152
行為引導(nudge) ―― 154
擬人化與輪廓線 ―― 156
第7章
文件管理 ― 159
包括圖像以及文字,現在無論平面設計還是網頁設計,設計師最終都要提交「文件」。本章的目標是
幫助大家掌握數據的種類、處理方式以及製作數據的基礎知識。
7-1 設計文件的基礎知識 ― 160
什麼是文件 ―― 161
如何製作文件 ―― 163
印刷的基礎知識 ―― 166
印刷文件的製作方法 ―― 168
印刷方式與設備 ―― 172
網頁的基礎知識 ―― 174
網頁文件的製作方法 ―― 175
基礎網頁製作所必須的知識及文件形式 ―― 176
字體及素材的版權 ―― 177
訂購/退換貨須知
退換貨須知:
**提醒您,鑑賞期不等於試用期,退回商品須為全新狀態**
-
依據「消費者保護法」第19條及行政院消費者保護處公告之「通訊交易解除權合理例外情事適用準則」,以下商品購買後,除商品本身有瑕疵外,將不提供7天的猶豫期:
- 易於腐敗、保存期限較短或解約時即將逾期。(如:生鮮食品)
- 依消費者要求所為之客製化給付。(客製化商品)
- 報紙、期刊或雜誌。(含MOOK、外文雜誌)
- 經消費者拆封之影音商品或電腦軟體。
- 非以有形媒介提供之數位內容或一經提供即為完成之線上服務,經消費者事先同意始提供。(如:電子書、電子雜誌、下載版軟體、虛擬商品…等)
- 已拆封之個人衛生用品。(如:內衣褲、刮鬍刀、除毛刀…等)
- 若非上列種類商品,均享有到貨7天的猶豫期(含例假日)。
- 辦理退換貨時,商品(組合商品恕無法接受單獨退貨)必須是您收到商品時的原始狀態(包含商品本體、配件、贈品、保證書、所有附隨資料文件及原廠內外包裝…等),請勿直接使用原廠包裝寄送,或於原廠包裝上黏貼紙張或書寫文字。
- 退回商品若無法回復原狀,將請您負擔回復原狀所需費用,嚴重時將影響您的退貨權益。























商品評價